Since Safari 14 will finally support WebP images, I wanted to start using them in my tutorials and guides.
I was able to enable WebP uploads in WordPress, but what about Photoshop? It's annoying to keep using conversion tools all the time.
Luckily, there's a quick and simple solution that allows you to open and save WebP images in Photoshop!
How to Enable WebP in Photoshop with Google's WebPShop Plugin
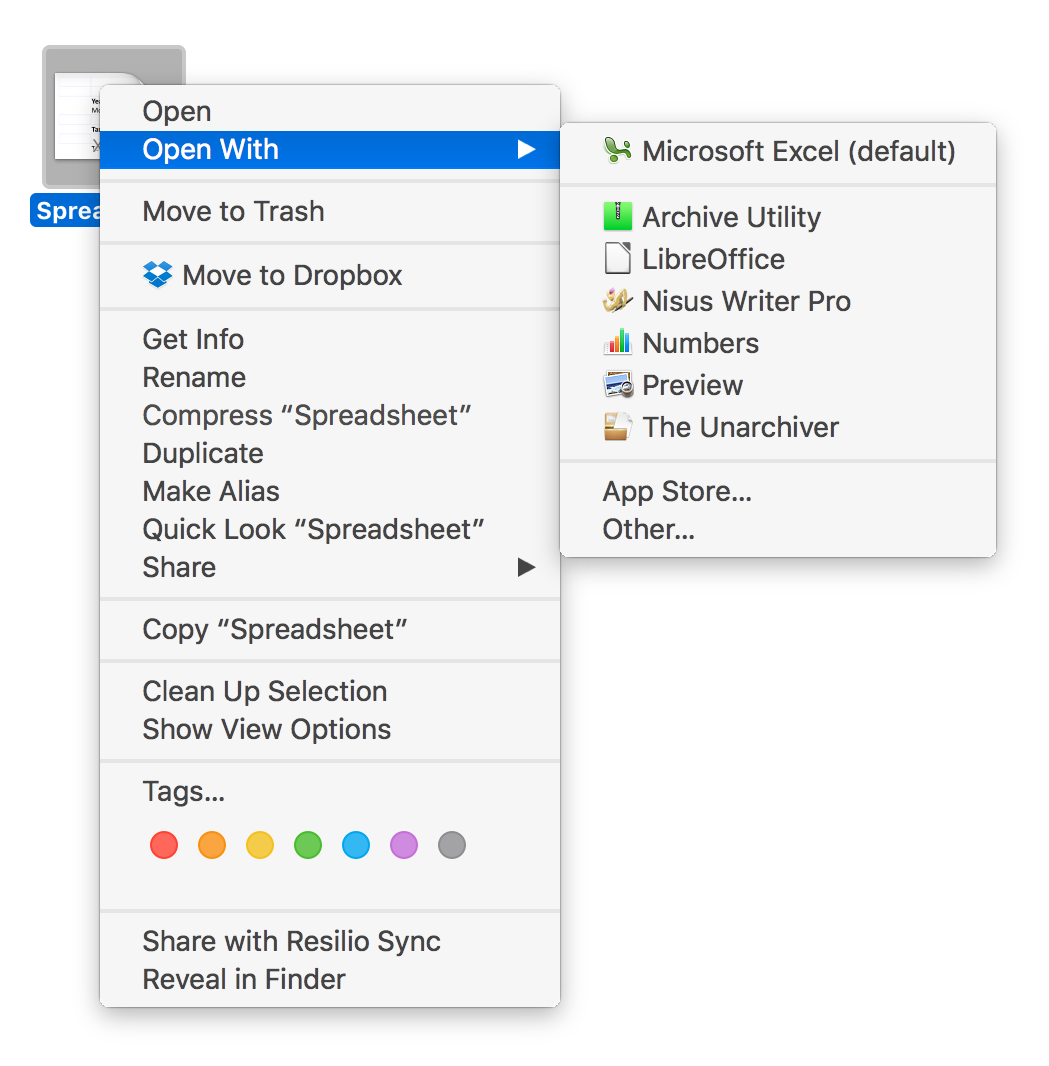
- If you want to associate a file with a new program (e.g. My-file.WEBP) you have two ways to do it. The first and the easiest one is to right-click on the selected WEBP file. From the drop-down menu select 'Choose default program', then click 'Browse' and find the desired program. The whole operation must be confirmed by clicking OK.
- The Image Converter can convert nearly any image file to: JPG, PNG, GIF, PSD, PDF, SVG, BMP, EPS, HDR, ICO, TIFF, TGA, WBMP, WEBP, ICNS, ODD or PS! Select your input file (or share it from another app) 2. Choose your output format 3. It will only take a few seconds. Share your file or open it on your device! Supported input.
All you have to do is download and install the Weppy plugin for OS X, which enables inline visualization of WebP-encoded images on the web. It's very simple to install. Download the plugin here and open the.DMG file. Two files are in there, they're the actual plugins you have to install.
The peeps at Google have created a nice and simple plugin for Photoshop, called WebPShop, which allows you to enable the WebP format.
Here's what you need to do.
Step 1 – Download the WebPShop plugin from GitHub
Mach desktop 3 0 1. Go to the GitHub repository, click on the Code button, and select Download ZIP.
Step 2 – Add the file in Photoshop
For Windows users

Unzip the archive and copy the WebPShop.8bi file, currently found in the binWebPShop_0_3_0_Win_x64 folder. Logitech camera c920 mac.
Now, you need to paste that file in your Photoshop installation folder, in the Plug-ins subfolder.
Usually, the folder's default path is:
For Mac users
I don't have screenshots for you because I don't own a Mac. 🙁
Unzip the archive and copy the WebPShop.plugin file, currently found in the bin/WebPShop_0_3_0_Mac_x64 folder.
Then, you need to paste that file in your Photoshop installation folder, in the Plug-ins subfolder.
Acorn 6 1 – bitmap image editor word. I think that the default path is:
Fix for possible errors
1. If you get this error on macOS 10.15+ …
'WebPShop.plugin cannot be opened because the developer cannot be verified.' Is winrar available for mac. Macbook for artists.
… run this code in your Terminal, in Finder > Applications > Utilities:
The path could differ, depending on where you have Photoshop installed, or the name of the folder(s).
2. If you get this error…
'WebPShop.plugin can't be opened because Apple cannot check it for malicious software.'
… then check this guide from Apple on how to safely open apps on your Mac.
Step 3 – Restart Photoshop
If Photoshop was open when you did this, restart it.
Now, you should be able to open and save WebP images.
How to Save Images as WebP in Photoshop
How To Open A Webp File On Mac Os
In most cases, you would use the Export > Save for web feature to save images.

Unzip the archive and copy the WebPShop.8bi file, currently found in the binWebPShop_0_3_0_Win_x64 folder. Logitech camera c920 mac.
Now, you need to paste that file in your Photoshop installation folder, in the Plug-ins subfolder.
Usually, the folder's default path is:
For Mac users
I don't have screenshots for you because I don't own a Mac. 🙁
Unzip the archive and copy the WebPShop.plugin file, currently found in the bin/WebPShop_0_3_0_Mac_x64 folder.
Then, you need to paste that file in your Photoshop installation folder, in the Plug-ins subfolder.
Acorn 6 1 – bitmap image editor word. I think that the default path is:
Fix for possible errors
1. If you get this error on macOS 10.15+ …
'WebPShop.plugin cannot be opened because the developer cannot be verified.' Is winrar available for mac. Macbook for artists.
… run this code in your Terminal, in Finder > Applications > Utilities:
The path could differ, depending on where you have Photoshop installed, or the name of the folder(s).
2. If you get this error…
'WebPShop.plugin can't be opened because Apple cannot check it for malicious software.'
… then check this guide from Apple on how to safely open apps on your Mac.
Step 3 – Restart Photoshop
If Photoshop was open when you did this, restart it.
Now, you should be able to open and save WebP images.
How to Save Images as WebP in Photoshop
How To Open A Webp File On Mac Os
In most cases, you would use the Export > Save for web feature to save images.
That won't work because you won't have the WebP format available there.
Instead, you'll have to use the Save or Save as feature to save WebP images in Photoshop. You'll find the format at the bottom.
After you click Save, a settings panel will appear, where you can compress the images and stuff. You also have a Preview, which is very useful.
Careful! Resulting WebP Images Can Be Larger Than PNGs or JPGs
Normally, I export my screenshots as PNG-8, which looks the same as PNG-24, but the size is a lot smaller.
I thought that by using WebP instead of PNG-8, the size of the images would be even smaller.
How To Open Webp Image
But, to my surprise, they weren't! They were larger unless I used a quality lower than 98, which made them too blurry.
Maybe this is because, most of the time, I scale down the images, which changes the pixelation. I think that's one of the cases when the resulting WebP image becomes larger.
Even Google says that there are cases when this can happen.
That's probably why they don't use WebP images on their own blog, which is pretty weird, since they invented and promote it. 🙂
So, be careful! Check the size of your WebP images to see if they became larger instead of smaller.
That's a Wrap
I hope you found the guide useful and comprehensive!
Completely free video converter for mac. If you have questions or thoughts, please leave a comment or send me a message using the contact page.
